こんにちは、活動報告6回目です!!
今回は子どもの基本情報入力画面について現在開発中のイメージをお伝えします。
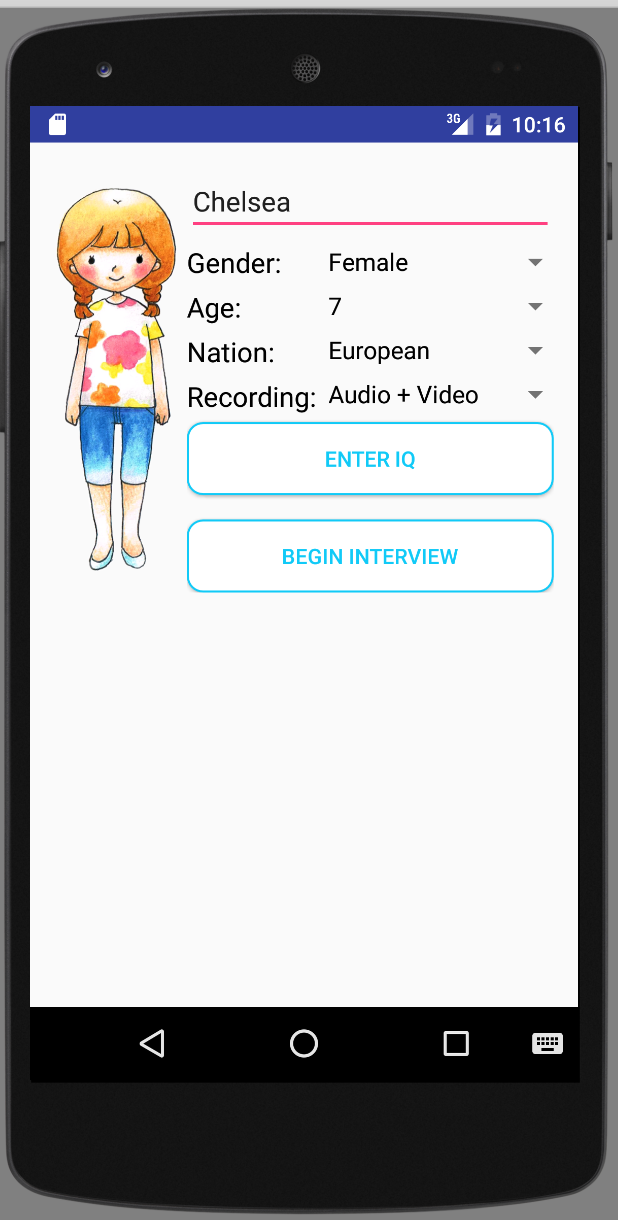
開発チームから上がってきたイメージは今、このようになっています!

それぞれの行を説明します(項目名は変更予定です)
1行目は子どもの名前入力フォーム!
2行目(Gender)は子どもの性別選択!
3行目(Age)は年齢選択!
4行目(Nation)は子どものイメージ選択!
現在、ヨーロピアン、アジアン、アフリカンの画像を表示できます。
5行目(Recording)は記録方法選択!
現在はマイクON/OFF、カメラON/OFFをユーザーが選べるようにしています。
6行目(Enter IQ)は、発達年齢入力(任意、スキップ可能)フォーム!
発達年齢がもしわかれば、それに会わせてどこまで子どもに聞けるかを調整する計算式を組み込んでいます。
7行目(Begin Interview)は面接開始ボタンです。
どうやって使う?使用イメージ
小さい子どもの場合は、
======
大人:お名前なんて呼んだらいい?
子ども:チェルシー
大人:チェルシーだね。どんなスペルか教えて。
子ども:C、H、E、L、S、E、Aだよ
大人:C、H、E、L、S、E、Aだね。今何歳?
子ども:7さい。
大人:7さいね。この絵はチェルシーに似てるかな?
子ども:うん、似てるよ〜!
・・・(つづく)
=====
というように子どもと話しながら基本情報を一緒に入力できるようにしています。
また、高学年の子どもには予めユーザーの大人が入力しておいて、ここのやりとりは飛ばして、いきなり本題に移るということも可能です。
なるべく子どもに対してオープンで、ユーザーに対しても色々な使い方ができるようにしていければと思っています!
この画面は前回までにご紹介した、子どもに安心してもらう前段階で入力して頂く予定です。
この辺りはまだまだ見やすいレイアウトやデザインに作り込んでいきます。
本日もお読み頂きありがとうございました!
明日はいよいよ実際に何があったかのアプリ機能をご紹介します!
今晩中に頑張って開発進めます!!



