▼はじめに
開発者向けのプロジェクトになりますので、一般の方々には少し難しい話になるかもしれません。予めご了承ください。
▼ご挨拶
こんにちは。
ウェブやシステム、あらゆる開発者に朗報です!
今までPCやスマホアプリの開発をしたかったものの、同じアプリなのに複数のプラットフォームで焼き直すために覚えなければならないプログラミング言語が増えて学習コストがかかったり、アプリを作成しても専用のアプリストアで公開するために高い年会費を支払ったりと、少し敷居が高く感じたことはございませんか?
プラットフォームを選ばず、誰でも簡単にアプリを公開できるアプリストアのご提案です。
▼このプロジェクトで実現したいこと

PWAという言葉をご存知でしょうか?
Progressive Web Application(プログレッシブ ウェブ アプリケーション)とは、ネイティブアプリのような体感ができるウェブブラウジング技術のことです。
Apple StoreやGoogle Playに登録せず自分のアプリをウェブで公開できます。
誰でも自由にウェブ上に公開できると言っても、使ってくれる人々(以下、ユーザ)が膨大なインターネット情報の中から、あなたが公開しているアプリを探し出すのは非常に困難です。
そこで、PWAだけを集めたアプリストア(以下、PWA Store)を開設し、作成したアプリや開発者同士の交流を通してPWAを世の中広めることが目的です。
またPWA Storeでは、誰でも簡単にアプリを作成できる支援ツールもご提供する予定です。
▼プロジェクトをやろうと思った理由

1番の理由は、プログラミング言語を選ばないと言うこと。
例えば、PHPというプログラミング言語でウェブアプリを作ったとしましょう。
各プラットフォームでネイティブアプリを作成する場合、iOSならSwiftまたはObjective-C、AndroidならJava、WindowsならC#...(一例です)。
と言った感じで、膨大な知識を習得しなければなりません。
それ以外にも、AIやIoT、ビッグデータ等で近年人気があるPythonやRubyなど、様々なプログラミング言語が次から次に登場しています。
PWAはHTML5で動作するので、サーバ側はどのプログラミング言語でも構いません。
Service Workerというバックグラウンドで動くJavaScriptを利用しますが、基本は通常のウェブサイトと同じなのです。
つまり、デザイナーやフロントエンジニア、少しばかりのHTMLの知識があるだけの素人でも、自分のアプリを作ることができるのです!
2つ目の理由はブラウザのみで完結できること。

なぜアプリをインストールする必要があるのでしょうか?
世の中、「クラウドだ、クラウドだ!」と言って、今やインターネット上で何でもできるではありませんか。
どのプラットフォームにも優れたブラウザがあり、インターネットに繋がっているのが当たり前な時代になったではありませんか。
ネイティブアプリでさえオフラインでは何もできません。
ブラウザさえあれば何でもできるのです。
もう一度言います!ブラウザさえあれば良いのです!
そして最後に、iOS 11.3のリリースでSafariでPWAに必要な技術が使えるようになったことで、一気に注目が集まったことも大きな理由です。
私もiPhone、iPadユーザなので、この出来事は衝撃的でした。
さらに今では、TwitterやInstagramなどの有名なSNSもPWAに対応し、GoogleやMicrosoftもアプリストアに追加するなど、ますます注目度が高まっています。
大きく言えば、PWAの世界的シェアを獲得したいです!
▼これまでの活動
これまで培ってきた、プログラミングやサーバー、セキュリティの知識を全て注ぎ込んで作成します。
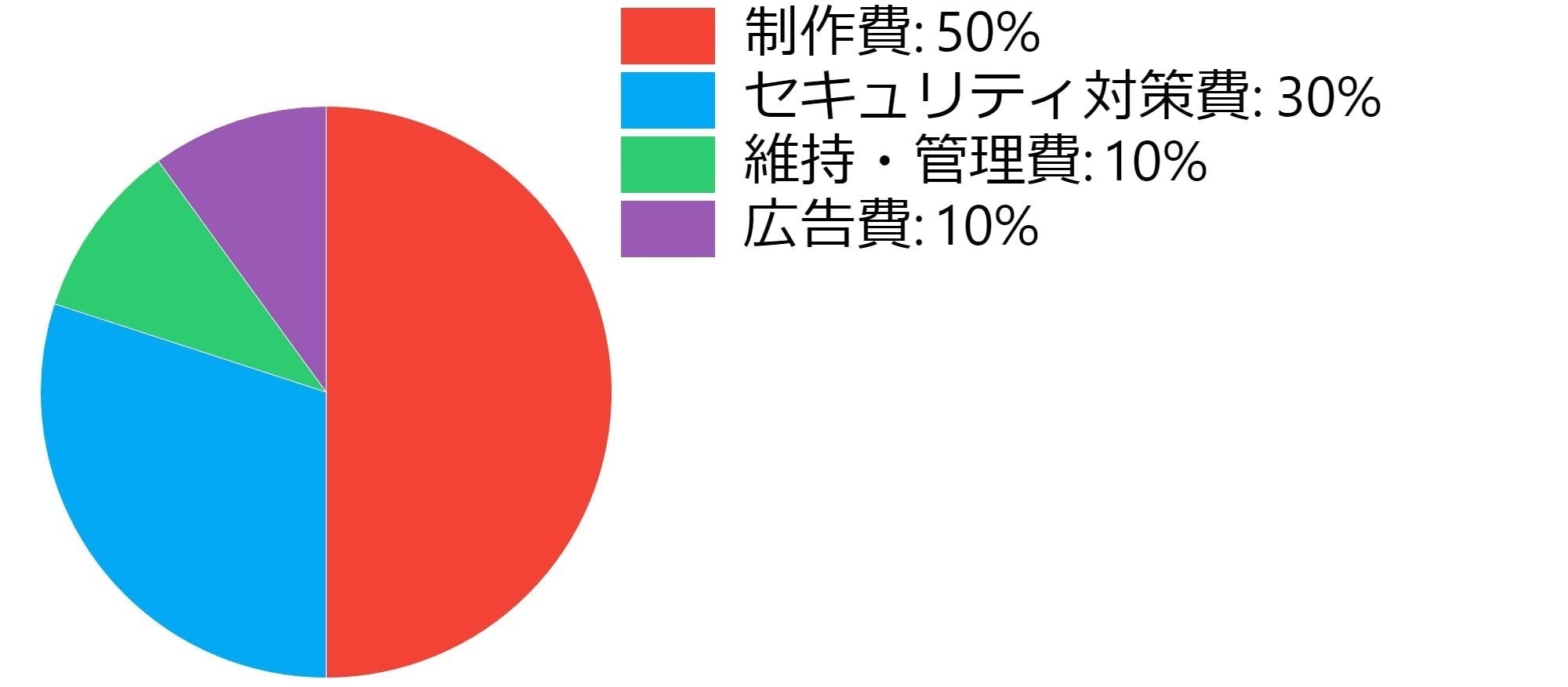
▼資金の使い道

▼リターンについて
一般の方のご利用は基本無料の予定ですが、当システムでは登録したアプリが安全かをセキュリティ監視するための費用がかかるため、アプリの登録数に制限を設け、一部有料にすることを想定しています。
そこで、本プロジェクトでご支援いただいた方には、アプリを複数登録できるクーポンを発行致します。
また、ご希望があれば、支援していただいた方のお名前やロゴ等を指定されたURLリンク付きで掲載致します。
掲載ご希望の方にはメールをお送りしますので、ご希望のロゴやリンクをメールにて送付ください。
応募方法はCAMPFIREのメッセージ機能を使ってご連絡ください。
▼最後に
PWAはもの凄い可能性を秘めています。
プッシュ通知と併用すれば、もうネイティブアプリと見分けがつきません。
自分の得意なプログラミング言語で作れるし、初心者でも簡単に挑戦できます。
PWA Storeから優れたアプリが登場する日も近いです。
また、PWAは利用者側にも様々な利点があります。
PWAはウェブサイトのショートカットのようなものですので、インストールする必要がありません。
次に、インストール不要ということは、利用者がアップデートもしなくて良いということ。
さらに、ブラウザのキャッシュ機能を使えば、とても軽快でオフラインでも動作させることもできます。
私もPWAをどんどん作成しようと思います。
絶対に流行ります!流行らせますので、開発者の皆さんも一緒に盛り上げていきませんか?
ご支援の程よろしくお願い致します。







コメント
もっと見る