◆はじめに 〜CodeLesson(コードレッスン)のコンセプト〜

はじめまして!本プロジェクト・CodeLessonの発起人、伊藤フミヤと申します。
この度は、「未経験から独学で本格的なWebアプリ・サイトを作る」をコンセプトとしたプログラミング学習サービスを立ち上げました!
◆CodeLessonでできること

CodeLessonでは、700名以上のエンジニアになりたい方々にヒアリングした結果、下記4つにこだわって実装しました。
①スクールを利用せず、独学でエンジニアになるまでの基礎が身に付く!
 スクール不要!独学でエンジニアになるまでサポート👉スクールは費用が50万以上するところが多く、働きながらの受講が難しい場合もあります。
スクール不要!独学でエンジニアになるまでサポート👉スクールは費用が50万以上するところが多く、働きながらの受講が難しい場合もあります。
CodeLessonでは、少額のサブスクでご自身のペースでの受講が可能となっています。
エンジニアになるまでに必要な学習方法やコーディング課題を網羅しているので、スクールを利用せずに独学でもエンジニア転職が可能です!
②開発環境構築なしで、モダンなスキルを学習できる!
 開発中のコーディング画面👉CodeLessonでは、昨今のスタートアップに人気のスキルを学習可能です。
開発中のコーディング画面👉CodeLessonでは、昨今のスタートアップに人気のスキルを学習可能です。
例えば、ReactやVue、TypeScriptなどが挙げられます。
もちろん、開発環境構築は不要なので、すぐに学習に取り掛かることができます。
最終的に、就活用ポートフォリオを作成できるレベルまでステップアップすることが可能です!
③Webアプリ/サイトが作れるまで一貫して学習に取り組める!
 アプリ作成チャレンジの例
アプリ作成チャレンジの例
 Webサイトチャレンジの答え合わせ画面
Webサイトチャレンジの答え合わせ画面
👉書籍やスクールなどで学習しても、実際にWebアプリ/サイトを作ろうとすると手が止まるといったご意見を多数いただいております。
CodeLessonでは、実際にWebアプリ/サイトを作るまでの工程を丁寧にまとめています。一つひとつのレッスンをクリアして、どんどん実力を伸ばしていただきたいです!
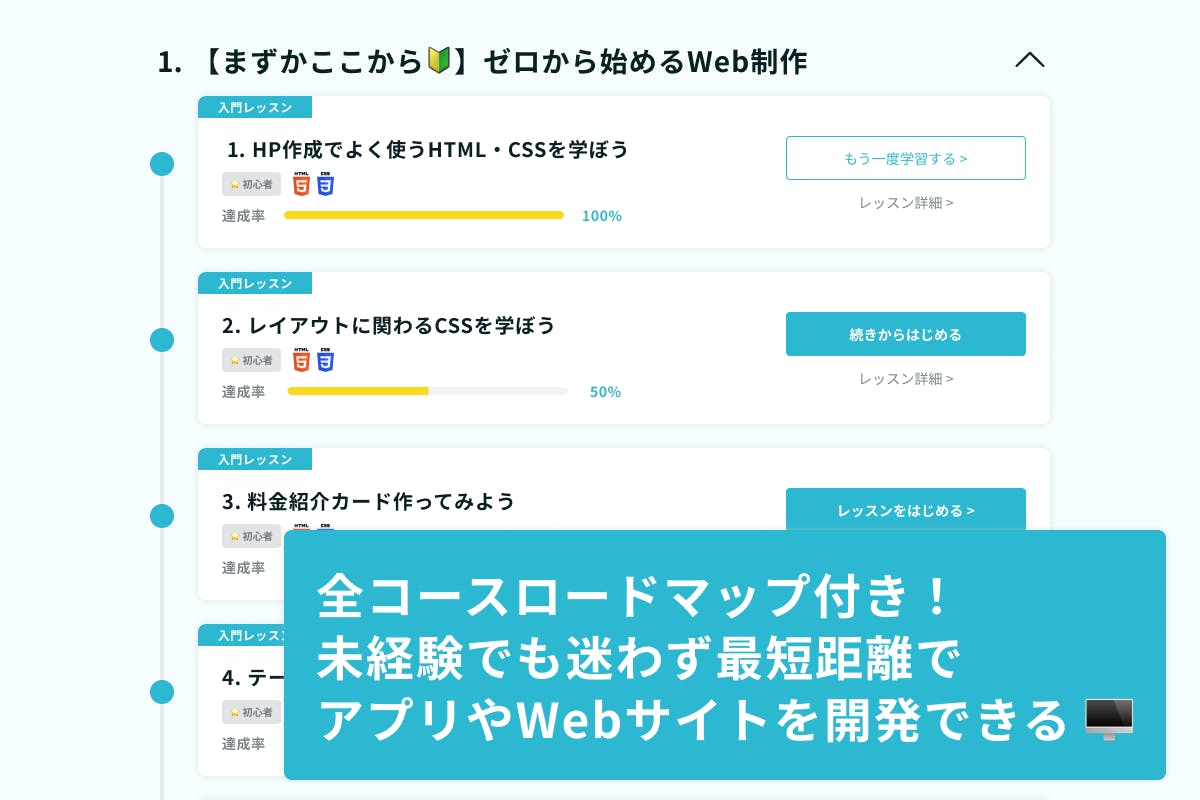
④学習ロードマップを確認しながら、迷わず学習を進められる!
 👉何をどう学習するべきか、CodeLessonでは全ての言語カリキュラムでロードマップを収録しています。
👉何をどう学習するべきか、CodeLessonでは全ての言語カリキュラムでロードマップを収録しています。
ご自身のレベルに合わせて学習を進めることも可能なので、「どれを、どの順番で、どのくらい、どう学習するべきか」迷うことはございません。
ご自身の目標達成に向けて、効率よくスキルアップすることができます!
◆既存プログラミング学習サービスとの比較

プログラミング学習サービス(ハンズオン・動画)はいくつかありますが、それらの課題として「教材の内容が古めで今の時代に合っていない」「学んだ後も、Webアプリ・サイトが作れるイメージができない」ということが挙げれられます。
CodeLessonでは、それらの課題を解決するため以下のことに焦点を当てています。
①実務で使うやり方で、モダンな言語・フレームワークを学べる
floatプロパティなど、今の時代ではあまり使われないスキルを扱っているサービスも多いです。
CodeLessonでは、実際の現場で用いられるスキルを、実務で使うやり方に落とし込んで提供しています。
主に、下記の教材を提供しています。
- FlexboxやGridなどのレイアウトを自在に操作できる機能
- SassやJSDOM、WordPressといった実案件で頻出するスキル
- React(ReactHooks)、Vue.js、TypeScriptといった大人気スキル
これら以外でも、PythonやSQLなどの実務でよく使うスキルを制作予定です。
②環境構築なしの学習で、実際にWebアプリ・サイトが作れるまでサポート
インターネット上では、動画やハンズオン教材など、多くのプログラミング学習教材が提供されています。
しかし、「部分的にしか内容を理解できない」「何のためにこれを学んでいるのか分からない」といったお声をたくさんいただきました。
CodeLessonでは、学習ロードマップを引くことで初学者の方が段階を踏んでスキルアップできるよう工夫しています。
また、コーディング練習の前に必ずスキル・クイズスライドを用意しているため、ユーザーは事前になぜそれを学ぶのか理解しながら学ぶことが可能です。
結果的に、Webアプリ・サイトを効率良く、挫折せずに作れるよう設計しています。
次に、CodeLessonでは具体的にどのような流れで学習を進めていくのか、学習ロードマップをもとに解説します!
◆CodeLessonの学習ロードマップ
受講生とのヒアリングを重ね、300名以上のエンジニアを輩出してきた経験をもとに、下記のような学習ロードマップを設計しました。

一つずつ解説していきます!
◆STEP1. 学びたい言語・フレームワークを選ぶ

まずは、学びたい言語・フレームワークを選びます。
CodeLessonでは、スタートアップなどの現場で使われている人気の言語・フレームワークを中心に提供予定です。
※全てのスキルで環境構築なしでそのまま学習を進めることが可能です!
収録予定の言語は、以下が挙げられます。
・HTML
・CSS
・Sass
・WordPress
・JavaScript
・React(Next.js)
・Vue(Nuxt.js)
・TypeScript
・Python
・Rust
・Go
・SQL
・データサイエンス
etc...
現在、鋭意作成中です!
STEP2. 学習ロードマップをもとに、学習開始!
学びたい言語・フレームワークを選んでも、「どの順番で何を学習するべきか分からない」といった相談をよくいただくので、全コースで学習ロードマップを用意しています。
学びたい言語・フレームワークが決まったら、あとは上から順にレッスンを進めるだけです!
もちろん、ご自身のスキルレベルにあった箇所から学習できます。
その場合は、ロードマップ途中から学習を進める形になります。
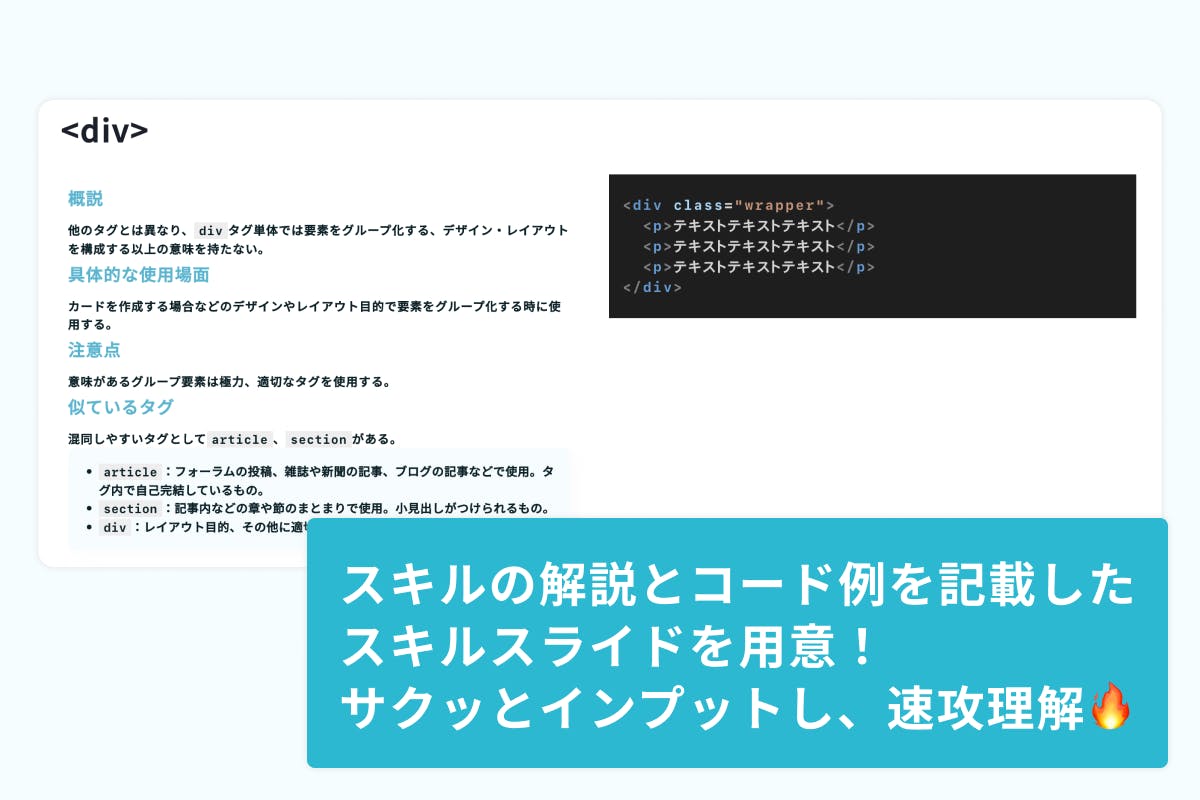
STEP3. スライドでスキルを速攻理解

取り組みたいレッスンが決まったら、はじめにスキルのスライド学習を行います。
スキルスライドの目的は、その単元で使うスキルの解説を読んで、効率よくキャッチアップすることです。
スキルスライドでは、スキルの解説と実装例が載っています。
サクッと必要な知識をインプットし、すぐさまコーディングに活かすことができます。
STEP4. クイズを解いてすぐにアウトプット

次に、先ほど学んだばかりのスキルが定着しているかどうかを確認するクイズを出題します。
制限時間ありで、すぐにアウトプットできるような設計になっています。
択一問題や穴埋め問題、並び替え問題を用意しています。
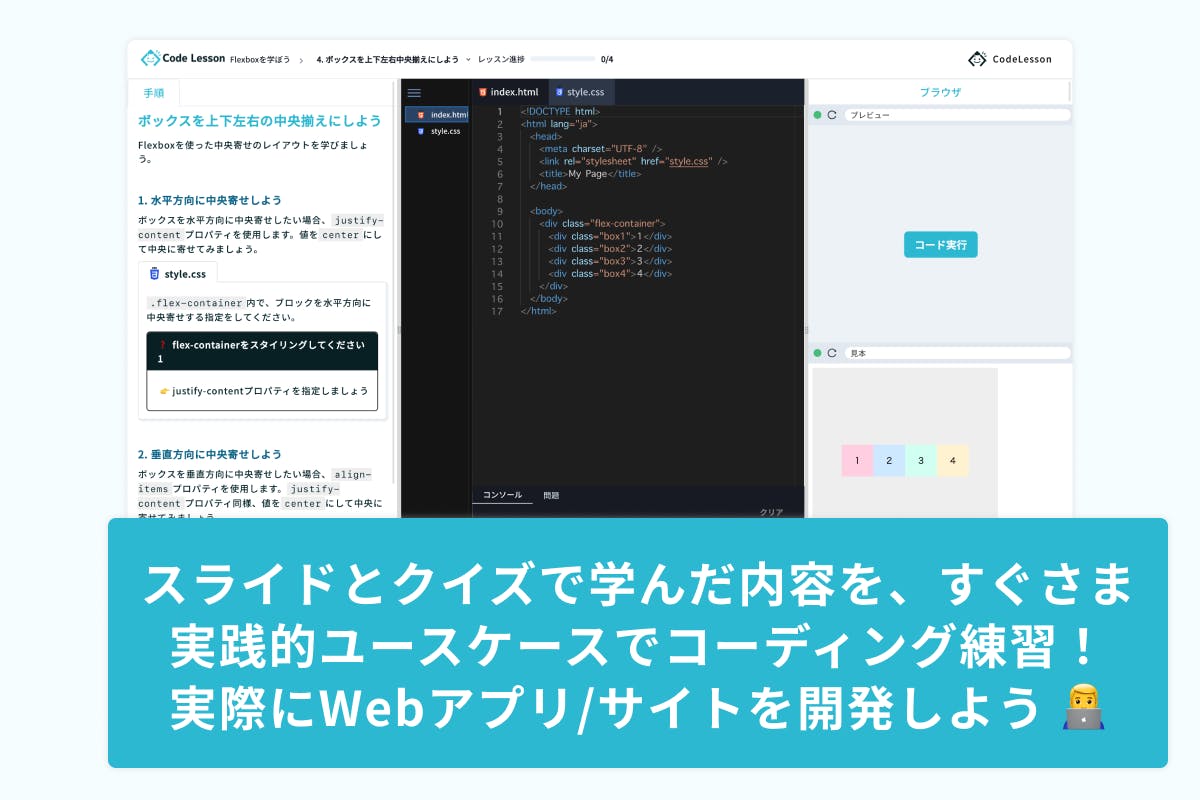
STEP5. 実践的ユースケースをコーディング

最後に、環境構築不要のコーディング問題に取り組みます。
スキルスライドと確認クイズで学んだ内容を使い、すぐさま実践的ユースケースでアウトプットが可能です!
チェックリストも実装しているため、正しいコードを書かないと次に進めることができません。
これらの学習を通し、爆速でスキルを定着させ、Webアプリ/サイトが開発できるまで徹底サポートします。
STEP6. 全部クリアして、Webアプリ・サイトを開発!
↓以下に開発中のレッスン例を掲載します↓
 最初はここから!HTML・CSSの基礎レッスンの例
最初はここから!HTML・CSSの基礎レッスンの例 JavaScriptの実践レッスンの例
JavaScriptの実践レッスンの例
 Reactで簡単なアプリを制作するレッスンの例
Reactで簡単なアプリを制作するレッスンの例
 Vueで実践的なアプリ機能を制作するレッスンの例
Vueで実践的なアプリ機能を制作するレッスンの例
カリキュラムを全てクリアしたら、Webアプリ・サイトが開発できるスキル・手法をマスターした状態になっています。
学んだスキルをもとにポートフォリオを作成し、ぜひエンジニアの門を叩いてほしいです!
---------
◆CodeLessonを立ち上げようと思った理由
そもそも、なぜCodeLessonを立ち上げようと思ったのか。
理由は、エンジニア教育を始めてから、「日本はプログラミングを独学で学ぶ環境が整備できていない」と痛感したからでした。
整備されていないと感じた理由として、主に次のような課題が挙げれらます。

🌀スクールに通ったからといって、エンジニアになれるとは限らない
エンジニアを志す人の多くが、まずプログラミングスクール(以下、スクール)を検討します。
しかし、スクールは「高額・レガシーな内容が含まれる・カリキュラム内容が固定されている」といったデメリットも挙げられます。
スクールに通ったからといってエンジニアになれるかといえば、そういうわけでもないのが現状です。
現に、「会社を辞め、プログラミングスクールで学習しましたが、オリジナルポートフォリオ作成で挫折しました。そんな有様なので、転職活動しても見向きもされませんでした」といった声を何度もいただきました。
🌀モダンな技術を学習したいが、開発環境構築で躓いてしまう
ReactやVue、TypeScript、Go、Rustなど、スタートアップで人気のモダン言語・フレームワークは、初学者には開発環境構築が難しいという課題があります。
この段階で挫折してしまい、エンジニアになることを諦めてしまう方も多いです。
🌀Webアプリ/サイトが作れるまでのイメージが湧かない
Webサービスや動画、インターネット、書籍などで、Webアプリ・サイトの作り方はたくさん解説されています。
しかし、実際に一からサイトを作るとなると、コーディングのイメージが湧かないといった感想を多くいただきます。
🌀独学だと「どれを、どの順番で、どのくらい、どう学習するべきか」わからない
独学の場合、未経験の方はどのように学習を進めればいいか分からないという課題があります。
学習ロードマップに関しても、いろいろな方が発信していますが、ご自身のレベル感や目標に合うやり方を探していかなければいけないため、そこに難しさがあります。
これらの課題を解決するために、本プロジェクトのコンセプトである「独学でも迷わず、挫折しないプログラミング学習サービス」の開発に至りました。
アプリ・HPを作れるように、限界までサポートしていきます。
どうかご支援いただけますと幸いです。
◆資金の使い道
サポーターの皆さまからご支援いただいた資金は、次の用途で活用させていただきます。
①CodeLesson開発費
- スライド機能のUI改善、開発
- クイズ機能のブラッシュアップ
- コーディング学習画面のUI改善、開発
- その他機能の充実、バグ修正など
②教材作成費(下記の教材を充実させます!)
- Web制作にて、サイト制作レッスン
- Scssレクチャーレッスン
- WordPressでオリジナルテーマ作成レッスン
- JavaScriptでアプリ作成レッスン
- React(Next.js)でアプリ作成レッスン
- Vue(Nuxt.js)でアプリ作成レッスン
- TypeScriptのハンズオンレッスン
- Pythonのハンズオンレッスン
- Rustのハンズオンレッスン
- Goのハンズオンレッスン
- SQL操作練習レッスン
- データサイエンスレクチャーレッスン
◆リターンについて

リターンは主に以下の5点があります。
詳しくは、このページの下部または右側にある「リターン」の説明をご覧ください!
◯「CodeLesson 通常体験プラン(早割プランあり!)」
①CodeLessonのβ版を先行体験できます。
②CodeLessonの正式版リリース後、すべての機能を3ヶ月無料でご提供します。
③お礼メールを配布いたします。
◯「CodeLesson 通常体験延長プラン」
①CodeLessonのβ版を先行体験できます。
②CodeLessonの正式版リリース後、すべての機能を6ヶ月無料でご提供します。
③お礼メールを配布いたします。
◯「CodeLesson 通常体験+プラン」
①CodeLessonのβ版を先行体験できます。
②CodeLessonの正式版リリース後、すべての機能を3ヶ月無料でご提供します。
③お礼メールを配布いたします。
④30分Zoom可能
- CodeLessonにて、学習計画を立てます。
- キャリア相談、勉強法、学ぶべき言語のレクチャーを行います!
◯「CodeLesson 学習サポートプラン」
①CodeLessonのβ版を先行体験できます。
②CodeLessonの正式版リリース後、すべての機能を3ヶ月無料でご提供します。
③お礼メールを配布いたします。
④30分Zoom可能
- CodeLessonにて、学習計画を立てます。
- キャリア相談、勉強法、学ぶべき言語のレクチャーを行います!
⑤限定コミュニティに招待
- 3ヶ月間、CodeLessonの質問し放題
- チャットでキャリア相談OK
◯「CodeLesson 月1メンタリングプラン」
①CodeLessonのβ版を先行体験できます。
②CodeLessonの正式版リリース後、すべての機能を3ヶ月無料でご提供します。
③お礼メールを配布いたします。
④30分Zoom可能
- CodeLessonにて、学習計画を立てます。
- キャリア相談、勉強法、学ぶべき言語のレクチャーを行います!
⑤限定コミュニティに招待
- 3ヶ月間、CodeLessonの質問し放題
- チャットでキャリア相談OK
⑥月1回30分、Zoomでメンタリング対応
- 3ヶ月間実施
- 技術的な質問や、アプリ設計のサポートなど対応
※限定コミュニティを利用して、雇用契約の締結を目的として、求人情報または求職者情報を他ユーザーに提供する行為は行いません。また、メンバーによる同様の行為も禁止とさせて頂きます。
◆実施スケジュール
・プロジェクト開始:2022年11月23日(水)
・プロジェクト終了:2023年1月31日(火)
・リターン開始:購入いただいた方から随時実行していきます!
◆最後に

あらためまして、CodeLesson発起人の伊藤フミヤです。
◯簡単なプロフィール
・フルスタックエンジニア
・MENTAランキング1位
・累計エンジニア指導実績700名以上
・塾講師・教材作成・塾運営10年
◯今回のプロジェクト立ち上げに至るまでの経緯と想い
私は、小学5年生の時に趣味ではじめたホームページ&ゲーム制作をきっかけに、プログラミングと出会いました。
教育分野に興味を持ったきっかけは大学受験でした。
効率の良い勉強法を研究し、結果が伴った時は独学の楽しさを覚えました。
結果的に難関私大に進学が決まり、勉強法を確立させることが何よりも重要であることを実感しました。
学習塾の運営に携わり、教育アプリ開発を経て、4年ほど前から趣味でエンジニア教育を始めました。
最初は知人に対してプログラミングを教えていましたが、MENTAというエンジニアメンターサービスを始めて、より多くの人にエンジニア教育を提供するようになりました。
※MENTAでは、3000人以上在籍するメンターの中の1位に輝きました。
それらの経験を踏まえ、日本のエンジニア教育に課題を感じ、「独学でアプリ/HPを作れるように」という想いで今回のプロジェクトを立ち上げました。
IT・エンジニア需要が増す昨今、それに反比例して未経験からエンジニアになるのはとてもハードルが高いと言われています。
しかし、700名以上のエンジニア教育をしてきた経験から、正しい方法で学習をすることで、たとえ独学でも未経験からエンジニアになれると心から実感しております。
本プロジェクトを通し、少しでもキャリアの可能性を広げられる方が増えることができれば、それ以上の喜びはありません。
少しでも応援していただけますと幸いです。どうぞよろしくお願いいたします。
※本プロジェクトはAll-in方式で実施します。目標金額に満たない場合も、計画を実行し、リターンをお届けします。














コメント
もっと見る