
ご支援いただいたみなさま、本当にありがとうございます。
皆様のご協力、ご支援でリターンの残り数も40個を切りました。
今日は、普段フォント制作においてどんな作業をしてるのかという、少しマニアックな内容について書いていきたいと思います。
他のフォント作家様の作り方と全く違いますし、参考になりにくい部分も多いとは思います。
私は文字の制作にAdobeのイラストレーターというソフトを使っています。今回のフォントではシンプルに線だけで基本の部分を書き始めています。CS5以降の線ツールのおかげで線の強弱がつけられて助かっています。

イラストレーターでパスの分解をすると、結構汚いパスの状態でアウトライン化されます。このままだとフォントとして使いにくいのできるだけパスの数を減らしていきます。

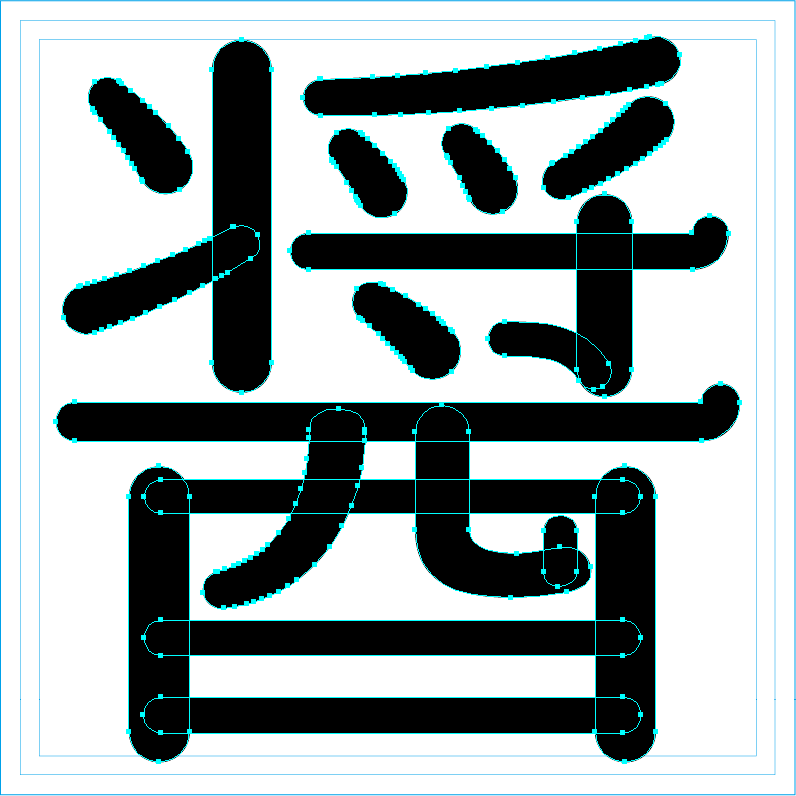
パスの綺麗にしていきます。このとき私はAstuteGraphicsのVectorScribeを使っています。なぞった部分のパスが整理されて削除されるすぐれものプラグインです。パスの数自体は大幅に減ります。

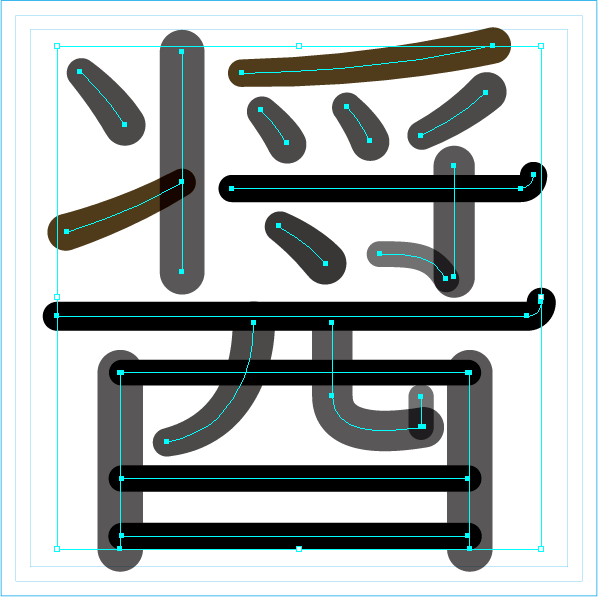
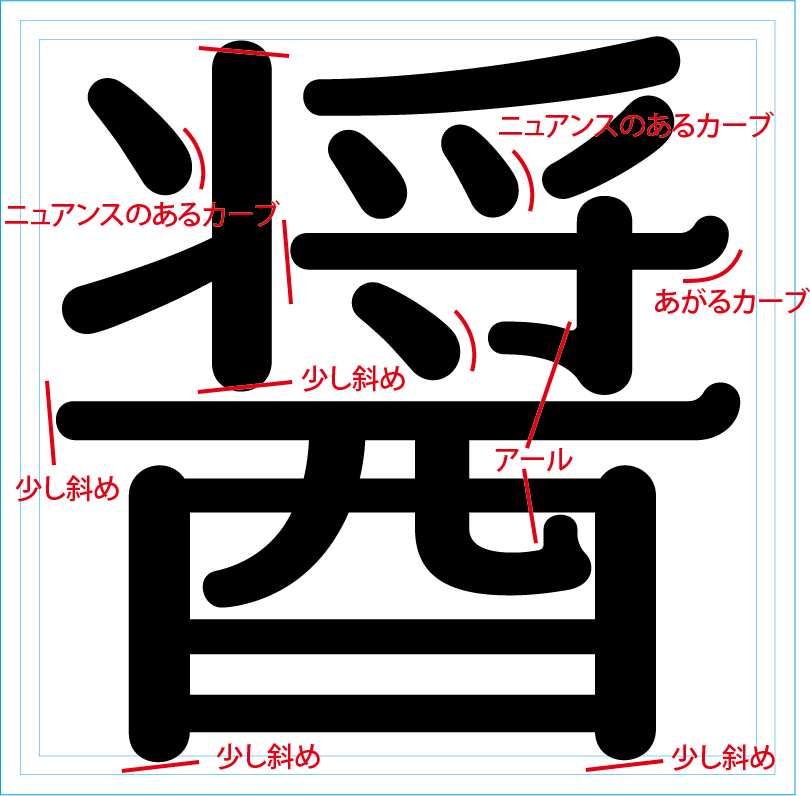
これだけでは、綺麗にならないので手動でパスを直していきます。あと若干先端の形状にニュアンスを持たせているので、どうしても目で確認してコツコツ直すしか無いんです。

最終的には、こんな感じになります。若干アールを付けているところはAstuteGraphicsのDynamicCornerを使っています。角丸を作るソフトは、イラストレーターやフリーのScriptがイマイチなので重宝しています。実はOS9時代の「きちんと角丸」という神プラグインがあると、すごく助かるのですが。角丸の綺麗さで言うと個人的には、きちんと角丸>AstuteGraphicsのDynamicCorner>Xtream Path>イラストレーターの順だと思っています。ロゴを作るときは角丸って結構重要だと思っていますので参考になれば。

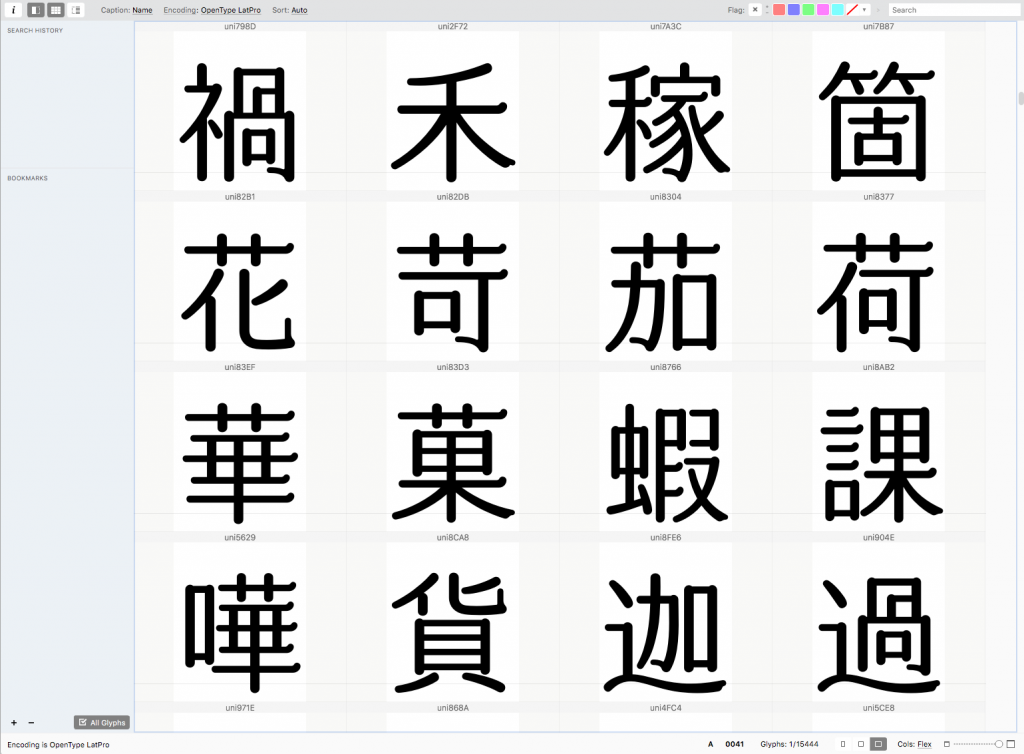
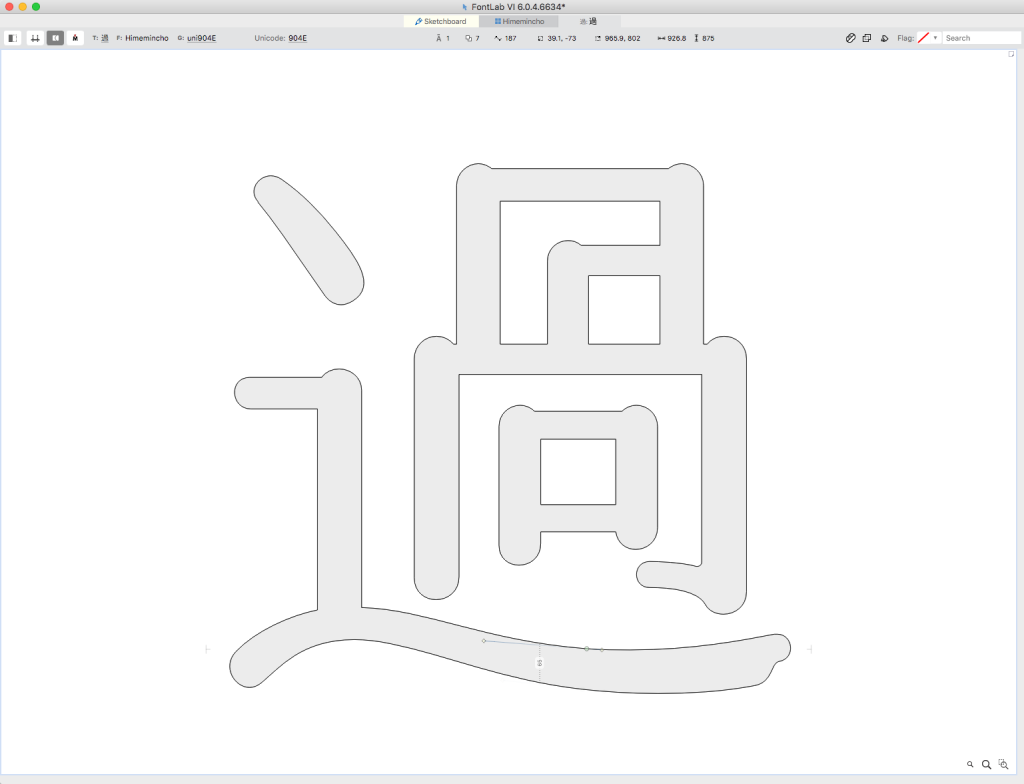
これで、とりあえず1文字できました。あとで見直すこともあると思いますが、一旦終えてフォント制作ソフトにコピー&ペーストします。Fontographerというソフトにコピー&ペーストしていきます。編集に難はあるのですが(20年変わっていないので)コピペが楽なので。Fontographerからフォント形式で書き出します。このあと他のフォントソフトで編集していきます。候補としてはOTEdit、Glyphs、FontlabStudioがあります。最近人気があるのはGlyphsです。私は今回、最近バージョンアップされたFontlabStudio6を使っていこうと思っています。


姫明朝についていえば今はまだフォントソフトで作業する段階じゃないので、早くイラストレーターでの作業を終えたいですね。かなり頑張らないと。先は長い。









